Ma pööran palju tähelepanu andmete visuaalsele esitusele. Korralikult visualiseeritud andmete põhjal saab teha kasulikke otsuseid või muuta oma meelt mõne olulise probleemi osas; halvast visualiseeringust ei ole heal juhul kellelegi kasu ja halval juhul eksitab see inimesi olulistes küsimustes. Toon siin postituses välja paar elementaarset nippi, mis aitavad minul teha graafikuid, mis a) näevad head välja ja b) annavad info kiiresti ja efektiivselt edasi.
Allpool ehitan samm-sammult lihtsa graafiku sellest, kuidas Tartu korterite üürihinnad sõltuvad korteri üldpinnast. Kuigi kasutan siin R-i ja ggplot2 teeki, kehtib kõik öeldu ka Excelis või mujal tehtud graafikutele. Käsitlen ainult kõige olulisemaid asju ja levinumaid vigu; põhjaliku ja süstemaatilise kokkuvõtte visualisatsiooniprintsiipidest annab Tamara Munzneri ettekanne (50min).
Graafiku sammhaaval ehitamine
Soovitan iga sammu juures kaasa mõelda, mis sinu arvates veel puudu on — nii jääb kirjutatu tõenäolisemalt meelde. Alustame punktide graafikule kandmisest.

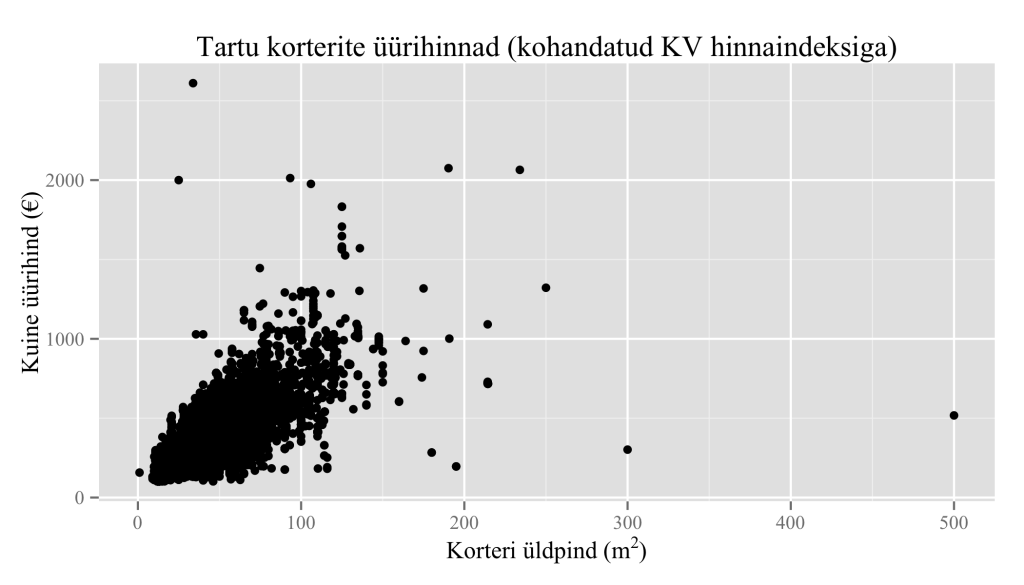
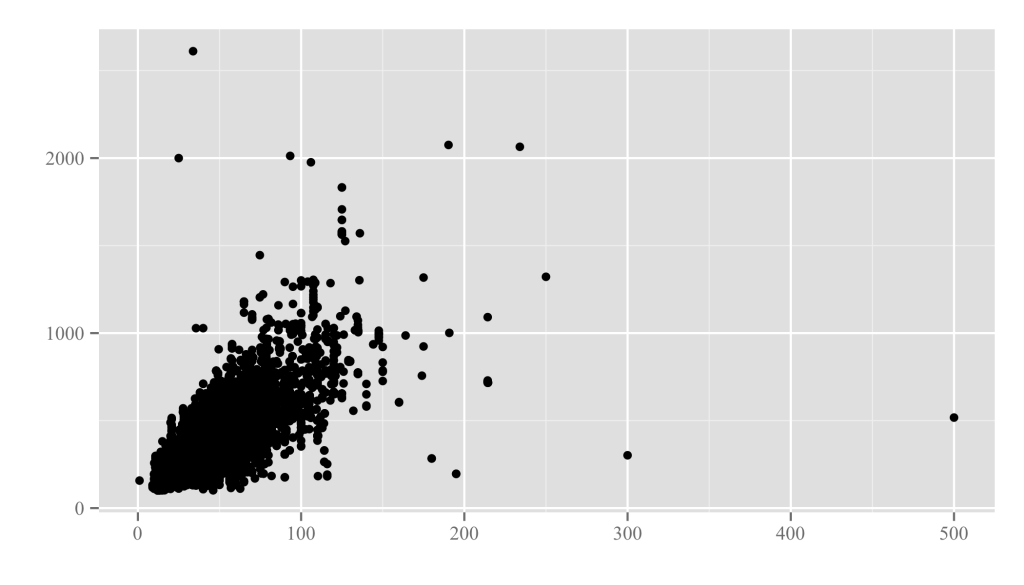
Praegu on pilt täiesti kasutu — me ei tea isegi seda, mida graafikul kujutatud on. Tähistame teljed ja paneme graafikule pealkirja.
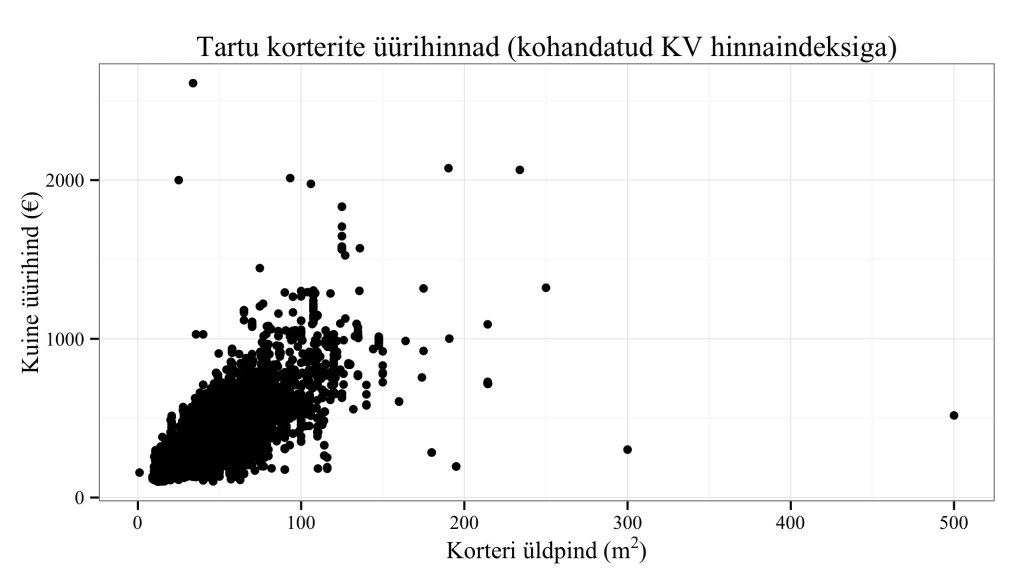
Hall taust takistab minu jaoks natuke andmepunktidele keskendumist — võtame selle ära. Tavaliselt ei ole põhjust teha tausta värviliseks või, veel hullem, gradiendiga kahevärviliseks. Üldine soovitus ilusa graafiku tegemiseks: alusta valgest lehest ja lisa elemente ainult siis, kui see on põhjendatud.
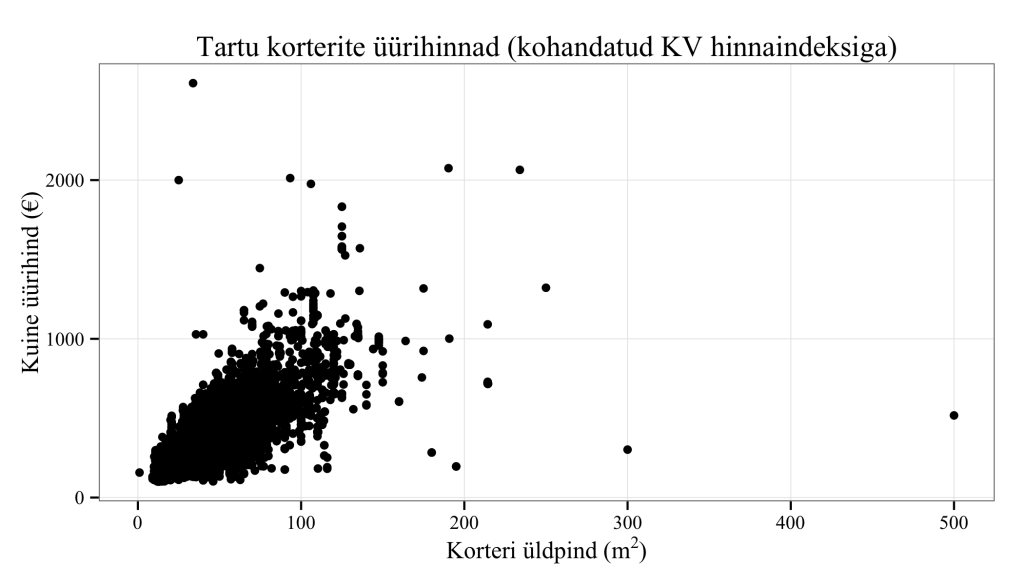
Tihe ruudustik esiplaanil teeb graafiku halvemini loetavaks; siin on ruudustik tulpade taga, aga jooni on ikkagi ebavajalikult palju. Siin on näha, et tegelikult ei pruugi jooni üldse vaja olla. Teeme visuaalse müra vähendamiseks ka oma graafikul ruudustiku hõredamaks.
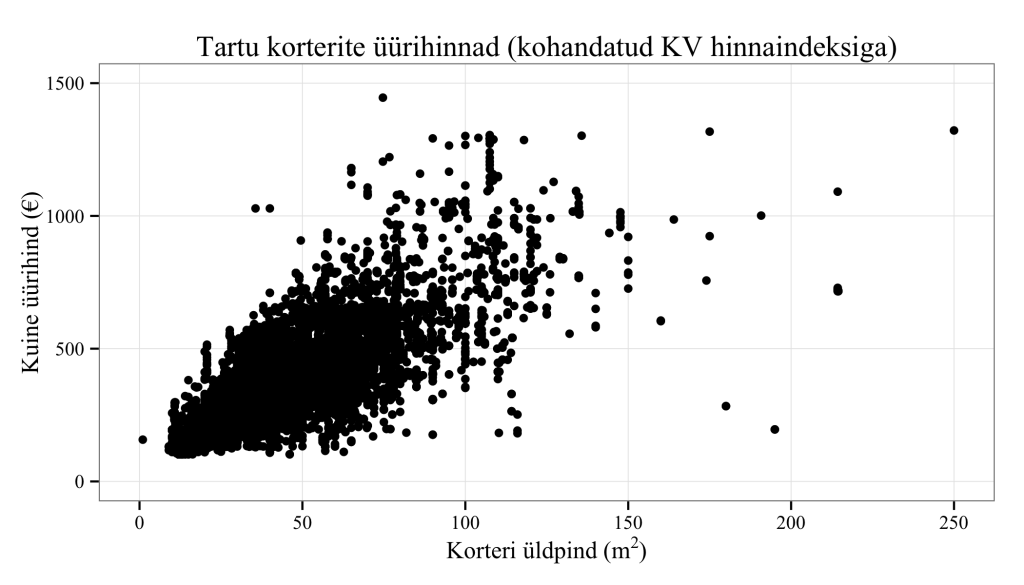
Paneme tähele, et graafikust üle poole on peaaegu tühi — see ei näe hea välja. Tüüpiliselt ei ole vaja kõige ekstreemsemaid punkte näidata1, seega näitame ainult piirkonda 0-250m² ja 0-1500€.
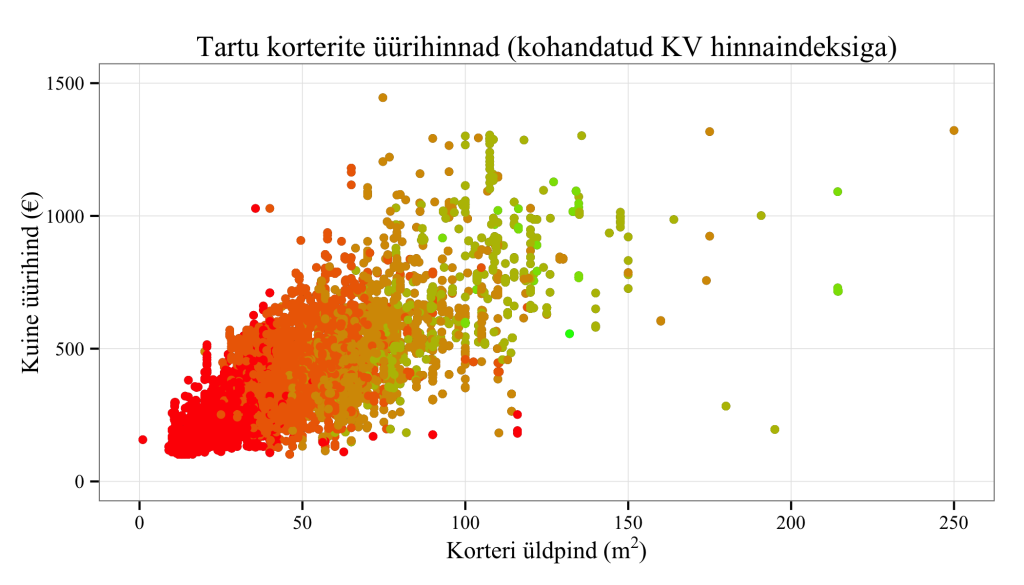
Graafik näeb juba natuke mõistlikum välja. Oletame nüüd, et tahame andmepunktide värvi panna sõltuma sellest, kui palju tube korteris on.
Graafik on küll väga ilus ja värviline, aga värviskaala valik ei ole kõige parem.
Nimelt on siinne värviskaala interpolatsioon kahe värvi (roheline ja punane) vahel, mistõttu erinevad andmepunktid nii ereduse (brightness) kui tooni (hue) osas, need on aga kaks eri visuaalset kanalit2. Parem oleks kasutada ühe omaduse (tubade arvu) edasiandmiseks ainult üht visuaalset kanalit. Värviskaala valikul on sõltumata programmist suureks abiks ColorBrewer.
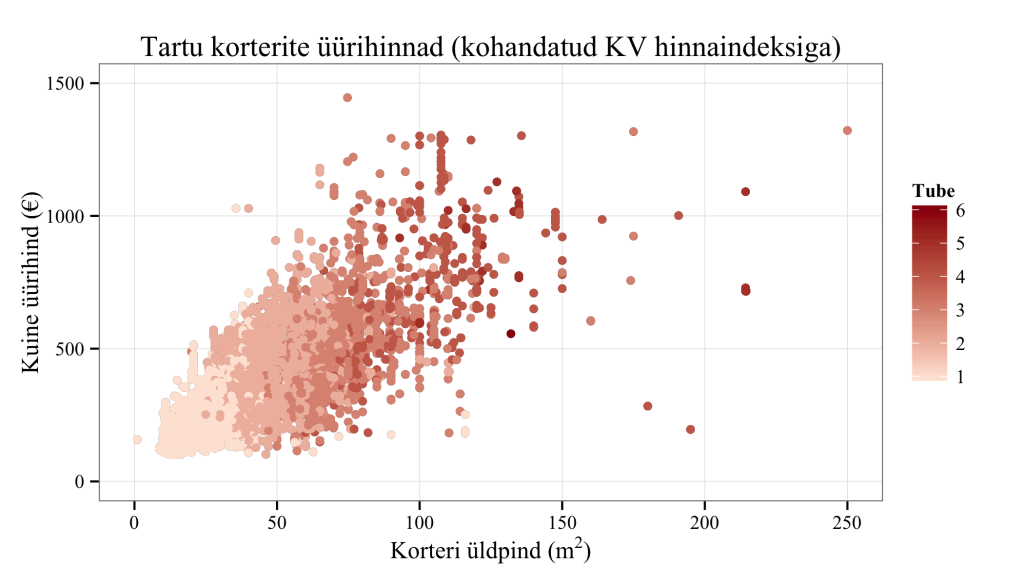
Kasutame nüüd värviskaalal ainult üht tooni, mis läheb tubade arvu kasvades heledamast tumedamaks.
Nüüd saab visuaalselt parema ettekujutuse sellest, et värv kodeerib tunnust, mis on järjestatud (sequential), s.t. haarame kohe pilguga, et värvi tumeduse erinevus näitab mingil viisil andmete järjestust. Lisame legendi — see ununeb üllatavalt tihti!
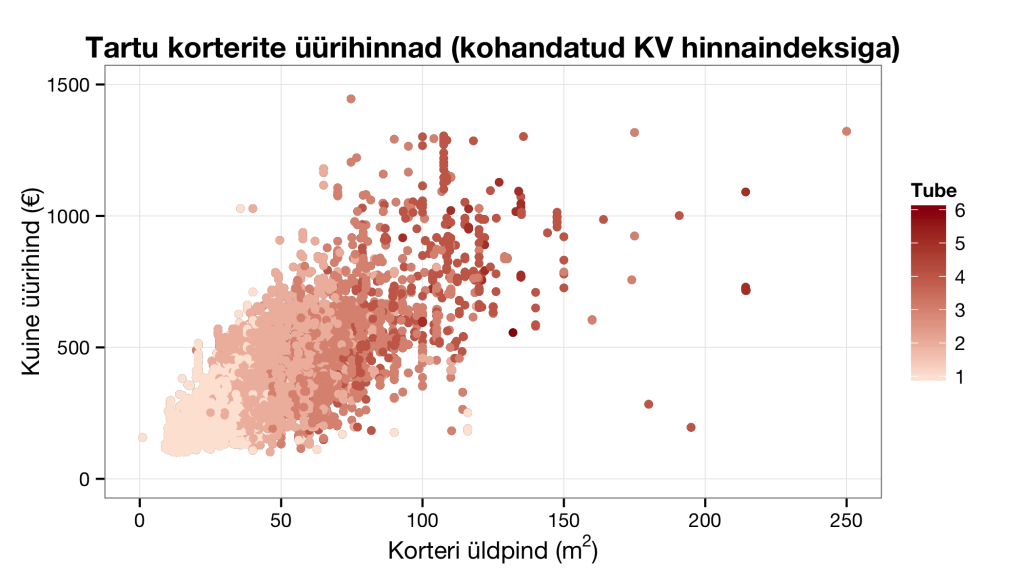
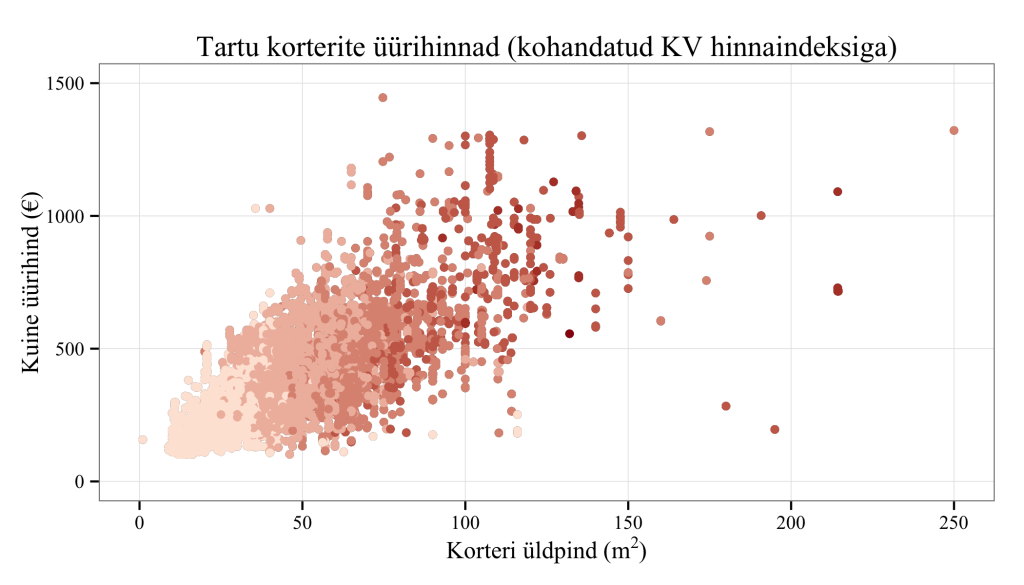
Lõpuks asendame seriifidega kirjastiili (Times New Roman) seriifideta kirjaga (Helvetica Neue) ja teeme pealkirja paksuks, et see paremini välja paistaks. Ma ei soovita ilma hea põhjuseta kasutada graafikutes seriifidega kirja — see näeb arvutiekraanil halvem välja, eriti madala resolutsiooni juures.
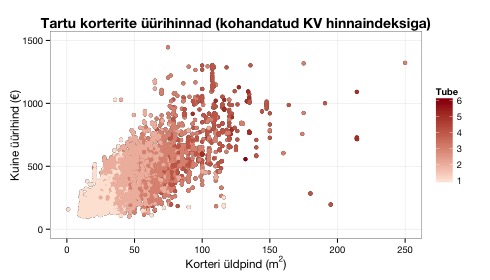
Üks lisamärkus: kui vähegi võimalik, salvesta oma graafik vektorkujul (SVG-failina) — siis võib seda lõpmatult suurendada kvaliteedis kaotamata. Kui SVG-na salvestamine pole võimalik, siis salvesta kõrge resolutsiooniga PNG, mis annab küll rasteriseeritud (piksliteks teisendatud) pildi, aga ei tekita artefakte nagu tavaliselt JPG3.
Siin on võrdluseks meie lõppgraafik madala resolutsiooniga JPG-na:
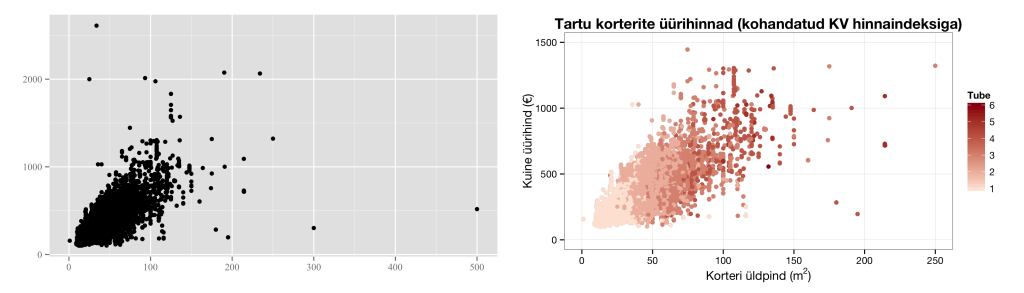
Kõige lõpuks — siin on kõrvuti esialgne graafik ja lõpptulemus. Vahe on märgatav!
Muidugi on veel asju, mida graafikul muuta võiks.
- x-telje piiri võiks panna veel madalamale (150m² juurde), et näidata paremini seost andmepunktide põhiklastris.
- Pealkirja ja joonise vahel võiks olla rohkem tühja ruumi.
- Andmepunktid võiks teha väiksemaks või läbipaistvaks, et nad üksteist ära ei kataks.
Kokkuvõte
Ilusal graafikul…
- on pealkiri ja teljetähistused (koos ühikutega!),
- on neutraalne taust võimalikult väheste segavate elementidega,
- katavad andmepunktid suurema osa graafiku pinnast,
- on värviskaala vastavuses andmete olemusega ja ei ole põhjuseta kirju,
- on legend,
- on kena kirjastiil,
- ei ole näha individuaalseid piksleid.
Paljusid ülaltoodud soovitustest saab järgida juba siis, kui kasutad oma visualisatsiooniprogrammi (näiteks Exceli) vaikimisi-sätteid. Sellest hoolimata soovitan oma graafikud kriitilise pilguga üle vaadata või teha ilus toorik, millest alati uusi visualiseeringuid alustada.
See ei ole kindlasti lõplik nimekiri — üht graafikut saaks päris pikalt optimeerida, aga järgi 80-20 reeglit ja ära näe liiga palju vaeva liiga väikeste paranduste pärast. Olen veendunud, et andmete visuaalselt meeldival kujul esitamisel on suur väärtus ja loodan, et ülaltoodu leiab oma tee ka sinu järgmisesse graafikusse.
Kui tahad mu järgmiste postitustega kursis olla, siis lisa ennast meililisti:
Jaga:
Märkused
- Kui see on tingimata vajalik, siis võib teha kaks graafikut, millest üks näitab ainult tihedaimat piirkonda ja teine kõiki andmepunkte.
- Pikema arutelu selle kohta leiab postituse alguses lingatud Tamara Munzneri ettekandest.
- Siin postituses on kõik graafikud PNG-d — SVG-failid oleksid selle graafiku puhul liiga suured (u 4MB), kuna sisaldaksid suurt hulka ringe (iga korteri jaoks üks).